Home • Online Tips • Computer
WordPress Theme Submission Requirements to Envato Marketplace
 These submission requirements are designed to maintain a minimum standard of quality in the code of WordPress themes uploaded to ThemeForest. They should cover the majority of scenarios, however, some exceptions may be allowed at the reviewer's discretion.
Standard Submission Requirements
1.No deprecated template tags allowed.
2.Themes are required to eliminate WARNING, REQUIRED, RECOMMENDED, and INFO notices from the 'Theme-Check' plugin as much as possible. Some allowable exceptions include the following:
Warning: Found base64_encode()
Warning: Found base64_decode()
Warning: Found fwrite()
Warning: Found fopen()
Warning: Found fclose()
Recommended: Found add_theme_support('custom-header', $args)
Recommended: Found add_theme_support('custom-background', $args)
Info: Found include_once()
Info: Found include()
Info: Found require_once()
Info: Found require()
Including the above, rare exceptions can be made at a reviewer's discretion.
The following functions are mandatory:
wp_title()
wp_head() - Present just before </head>
wp_footer() - Present just before </body>
post_class()
body_class() – (inside <body> or <html> tags)
If incorporated into the theme, custom template files are required to be called using get_template_part() or locate_template()
File naming and structure must follow WordPress best practices. For example, do not use category-header.php, custom-header.php etc.
WordPress core features need to be incorporated:
Automatic Feed Links
Post Thumbnails
Comments
comments_template()
wp_list_comments() - optional
comment_form()
wp_enqueue_script('comment-reply')
$content_width is used to assign a maximum width for media and is mandatory.
Modification of filters in wptexturize() is not allowed.
Modification of filters in wpautop is not allowed.
Default WordPress CSS classes must be covered in the stylesheet, since this is expected native behavior.
Use a unique prefix for all function names, classes, hooks, public/global variables, and database entries to avoid conflict issues with plugins and other themes.
Translatable strings may not contain variables.
WordPress Features
The theme needs to be widget ready in all advertised locations.
Use of Timthumb is not allowed.
Themes are required to provide child theme support.
wp_nav_menu() must be included in at least one theme location for easy menu management.
All of WordPress' default widgets should be styled/display properly in all widgetized areas.
index.php should be reserved for standard blog "latest posts" view.
Themes are not permitted to add options that define the number of posts to show on archive or category pages via a global setting.
WordPress Unit Test
Posts display correctly, with no apparent visual problems or errors.
Posts display in correct order.
Page navigation displays and works correctly.
The search results page displays properly, with search query results displayed.
As "sticky posts" are a core feature, the theme should style and display them appropriately.
"Read More" link works properly (links to single post at "<!--more-->" tag location).
If theme supports post format type, post displays as intended in the index view.
Lack of body text should not adversely impact the layout.
Theme must incorporate both the "Tag" and the "Category" taxonomies in some manner.
Floats are cleared properly for floated element (thumbnail image) at the end of the post content.
Look for potential overflow issues if the theme has a small title area matched with a long non-breaking string.
These submission requirements are designed to maintain a minimum standard of quality in the code of WordPress themes uploaded to ThemeForest. They should cover the majority of scenarios, however, some exceptions may be allowed at the reviewer's discretion.
Standard Submission Requirements
1.No deprecated template tags allowed.
2.Themes are required to eliminate WARNING, REQUIRED, RECOMMENDED, and INFO notices from the 'Theme-Check' plugin as much as possible. Some allowable exceptions include the following:
Warning: Found base64_encode()
Warning: Found base64_decode()
Warning: Found fwrite()
Warning: Found fopen()
Warning: Found fclose()
Recommended: Found add_theme_support('custom-header', $args)
Recommended: Found add_theme_support('custom-background', $args)
Info: Found include_once()
Info: Found include()
Info: Found require_once()
Info: Found require()
Including the above, rare exceptions can be made at a reviewer's discretion.
The following functions are mandatory:
wp_title()
wp_head() - Present just before </head>
wp_footer() - Present just before </body>
post_class()
body_class() – (inside <body> or <html> tags)
If incorporated into the theme, custom template files are required to be called using get_template_part() or locate_template()
File naming and structure must follow WordPress best practices. For example, do not use category-header.php, custom-header.php etc.
WordPress core features need to be incorporated:
Automatic Feed Links
Post Thumbnails
Comments
comments_template()
wp_list_comments() - optional
comment_form()
wp_enqueue_script('comment-reply')
$content_width is used to assign a maximum width for media and is mandatory.
Modification of filters in wptexturize() is not allowed.
Modification of filters in wpautop is not allowed.
Default WordPress CSS classes must be covered in the stylesheet, since this is expected native behavior.
Use a unique prefix for all function names, classes, hooks, public/global variables, and database entries to avoid conflict issues with plugins and other themes.
Translatable strings may not contain variables.
WordPress Features
The theme needs to be widget ready in all advertised locations.
Use of Timthumb is not allowed.
Themes are required to provide child theme support.
wp_nav_menu() must be included in at least one theme location for easy menu management.
All of WordPress' default widgets should be styled/display properly in all widgetized areas.
index.php should be reserved for standard blog "latest posts" view.
Themes are not permitted to add options that define the number of posts to show on archive or category pages via a global setting.
WordPress Unit Test
Posts display correctly, with no apparent visual problems or errors.
Posts display in correct order.
Page navigation displays and works correctly.
The search results page displays properly, with search query results displayed.
As "sticky posts" are a core feature, the theme should style and display them appropriately.
"Read More" link works properly (links to single post at "<!--more-->" tag location).
If theme supports post format type, post displays as intended in the index view.
Lack of body text should not adversely impact the layout.
Theme must incorporate both the "Tag" and the "Category" taxonomies in some manner.
Floats are cleared properly for floated element (thumbnail image) at the end of the post content.
Look for potential overflow issues if the theme has a small title area matched with a long non-breaking string.
WordPress Assets
wp_enqueue_style() must be used to enqueue all stylesheets. wp_enqueue_script() must be used to add any JavaScript code to a page. Themes will be required to use whichever version of jQuery ships with the current version of WordPress. Authors are not allowed to deregister the default version of jQuery and load another one. If a CDN version of a library is included, a local copy must be provided as a fallback. Assets should be loaded in an SSL-friendly way where possible. This can be done either by checking is_ssl() and setting the protocol prefix, or by using protocol-less URIs, via //example.com/file.js instead of http://example.com/file.jsSecurity
The WordPress theme should make use of the following inbuilt functions to validate or sanitise content on input or escape any questionable content for output: For input: wp_filter_nohtml_kses() wp_filter_kses() wp_kses() For output: esc_attr() esc_html() esc_js() esc_textarea() esc_url() Plugins Bundled plugins must be included via the TGM Plugin Activation class or a similar solution to manage plugin dependency. Plugins can be installed from WordPress.org, private repos or a bundled ZIP file. PHP Themes must not have any PHP notices, warnings, or errors - please develop with errors enabled, and WP_DEBUG set to true. No PHP short tags are allowed. The database shouldn't be accessed or modified directly. If there is a defined function that can get the data you need, that must be used instead. Use $wpdb and its methods to interface with the database instead of rolling your own. Tabs must be used for indentation -- Tabs should be used at the beginning of the line and spaces should be used mid-line (see WordPress' PHP Coding Standards). When referencing other files within the same theme, avoid hard-coded URIs and file paths. Instead reference the URIs and file paths via their respective template tags. For example: To refer to an image in your theme:<img src="<?php echo get_template_directory_uri(); ?>/images/filename.png" />
Authors should be strongly encouraged to always use curly braces even in situations where they are technically optional. Having them increases readability and decreases the likelihood of logic errors being introduced when new lines are added. For example:
Don't do:
if ( empty( $somevar ) )
return false;
Instead do:
if ( empty( $somevar ) ) {
return false;
}
Or, in the context of a template file or other predominantly HTML file, even:
if ( empty( $somevar ) ) :
return false;
endif;
Use of the eval() function is not permitted.
HTML/CSS
All author-generated HTML needs to be validated via the W3C validator. However, browser prefixes and any other cutting edge code will be exempt.
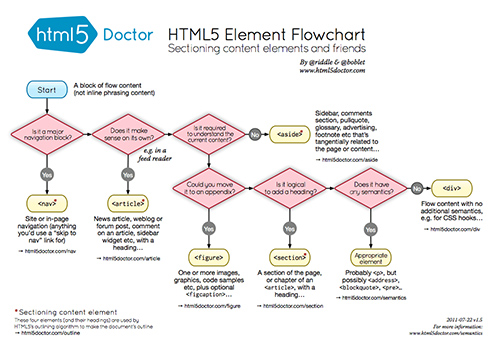
For a theme to be marked HTML5 compliant, the relevant semantic structural elements need to be present and used appropriately. For further information refer to this helpful flowchart:
No hardcoded inline styles are allowed anywhere. Dynamic inline styles are permitted where necessary, and wp_add_inline_style() should be used where possible.
IDs and classes need to be appropriately named and follow a naming convention.
Use human readable selectors that describe what element(s) they style.
Refrain from using over-qualified selectors, div.container can simply be stated as
.container.
For a theme to be marked HTML5 compliant, the relevant semantic structural elements need to be present and used appropriately. For further information refer to this helpful flowchart:- University
- Jobs
- Online Tips
- Engineering
- Software Application

Comments 2