Home • Programming • HTML5
HTML5's Document Outline
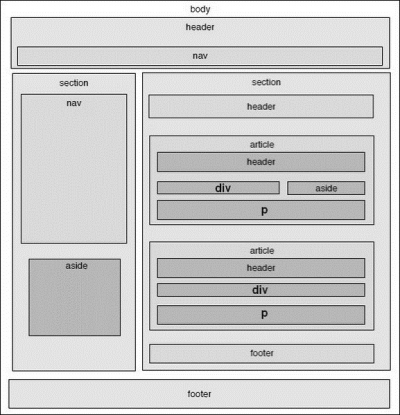
Each HTML document has an underlying outline, which is like a table of contents. Now, the outline isn't somthing that displays in your page explicitly, but as with all semantics, it's meaningful to the likes of search engines and screen readers, which use the outline to glean the structure of your page and provide the information to users. In X/HTML, the h1-h6 heading elements are all you have to structure the outline. HTML5, on the other hand, includes six sectioning content elements: <article> , <aside>, <nav>, <section>,<header> and <footer> - that demarcate distinct sections within a document and define the scope of the h1 - h5 ( and footer elements) within them. Example 1 Example 2
Example 2
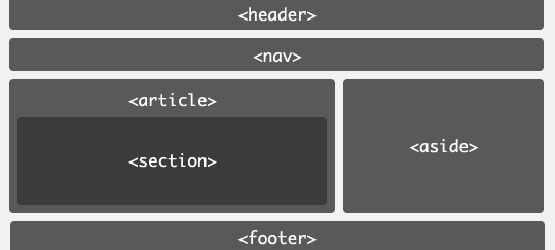
 Example 3
Example 3

- University
- Online Tips
- Engineering
- Programming
- General Subjects
- Science
- News
- Jobs
- Commerce
- General Knowledge
- Story, Tales & Poem
- Software Application
- Framework
- Operating System
- Database
- Networking
- Quiz
- Generic POS + ERP

Comments 0