Home • Programming • JavaScript
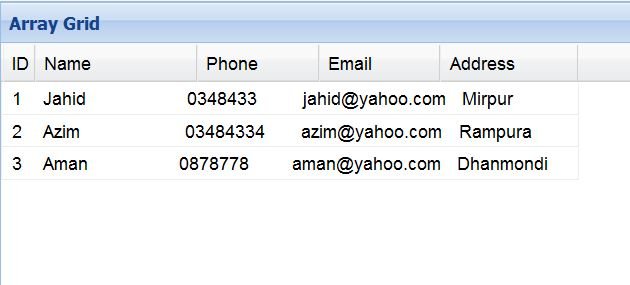
Create simple dynamic ExtJS Grid

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<link href="lib/ext-2.0.1/resources/css/ext-all.css" rel="stylesheet" />
<script src="lib/ext-2.0.1/adapter/ext/ext-base.js"></script>
<script src="lib/ext-2.0.1/ext-all-debug.js"></script>
<script>
Ext.onReady(function(){
var myData = <?php
$db=new mysqli("localhost","root","","test");
$user_rs=$db->query("select id,name,phone,email,address from user");
echo "[";
while($fields=$user_rs->fetch_assoc()){
echo "['$fields[id]','$fields[name]','$fields[phone]','$fields[email]','$fields[address]'],";
}
echo "]";
?>
// create the data store
var store = new Ext.data.SimpleStore({
fields: [
{name: 'id'},
{name: 'name'},
{name: 'phone'},
{name: 'email'},
{name: 'address'}
]
});
store.loadData(myData);
// create the Grid
var grid = new Ext.grid.GridPanel({
store: store,
columns: [
{id:'id',header: "ID", width:20},
{header: "Name", width: 100},
{header: "Phone", width: 75},
{header: "Email", width: 75},
{header: "Address", width: 85}
],
height:350,
width:600,
title:'Array Grid'
});
grid.render('grid-example');
});
</script>
</head>
<body>
<div id="grid-example"></div>
</body>
</html>
- University
- Online Tips
- Engineering
- Programming
- General Subjects
- Science
- News
- Jobs
- Commerce
- General Knowledge
- Story, Tales & Poem
- Software Application
- Framework
- Operating System
- Database
- Networking
- Quiz
- Generic ERP

Comments 0