Home • Programming • JavaScript
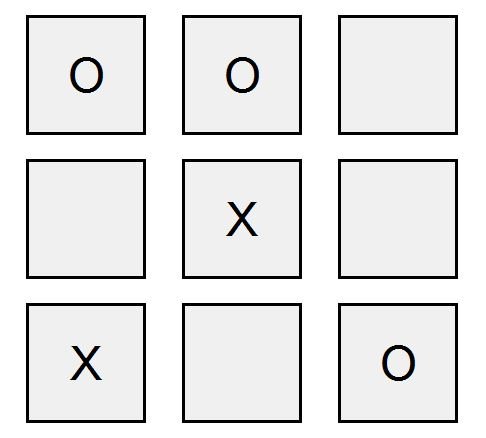
Make your first javascript game tic tac toe

<!DOCTYPE html>
<html>
<head>
<title>Tic Tac Toe</title>
</head>
<body>
<script>
board=[
[0,0,0],
[0,0,0],
[0,0,0]
];
function resetBoard(){
for(i=0;i<3;i++)
for(j=0;j<3;j++){
board[i][j]=0;
document.getElementById("board"+i+""+j).value=" ";
}
count=0;
}
function isWin(player){
return((board[0][0]==player && board[0][1]==player && board[0][2]==player) ||
(board[1][0]==player && board[1][1]==player && board[1][2]==player) ||
(board[2][0]==player && board[2][1]==player && board[2][2]==player) ||
(board[0][0]==player && board[1][0]==player && board[2][0]==player) ||
(board[0][1]==player && board[1][1]==player && board[2][1]==player) ||
(board[0][2]==player && board[1][2]==player && board[2][2]==player) ||
(board[0][0]==player && board[1][1]==player && board[2][2]==player) ||
(board[0][2]==player && board[1][1]==player && board[2][0]==player));
}
var count=0;
function playerTurn(a){
var player=(count%2)==0?1:2;
var dice=player==1?"O":"X";
if(a=="00" && board[0][0]==0){
board[0][0]=player;
document.getElementById("board00").value=dice;
count++;
}else if(a=="01" && board[0][1]==0){
board[0][1]=player;
document.getElementById("board01").value=dice;
count++;
}else if(a=="02" && board[0][2]==0){
board[0][2]=player;
document.getElementById("board02").value=dice;
count++;
}else if(a=="10" && board[1][0]==0){
board[1][0]=player;
document.getElementById("board10").value=dice;
count++;
}else if(a=="11" && board[1][1]==0){
board[1][1]=player;
document.getElementById("board11").value=dice;
count++;
}else if(a=="12" && board[1][2]==0){
board[1][2]=player;
document.getElementById("board12").value=dice;
count++;
}else if(a=="20" && board[2][0]==0){
board[2][0]=player;
document.getElementById("board20").value=dice;
count++;
}else if(a=="21" && board[2][1]==0){
board[2][1]=player;
document.getElementById("board21").value=dice;
count++;
}else if(a=="22" && board[2][2]==0){
board[2][2]=player;
document.getElementById("board22").value=dice;
count++;
}
//alert(x);
if(isWin(1)){
alert("Win Player 1");
resetBoard();
}
if(isWin(2)){
alert("Win Player 2");
resetBoard();
}
if(count==9){
alert("Draw");
resetBoard();
}
}
</script>
<style>
input{
border:1px solid black;
margin:4px;
width:40px;
height:40px;
font-size:16px;
}
</style>
<form name="frmTTT">
<input type="button" name="board00" id="board00" value=" " onclick="playerTurn('00')" />
<input type="button" name="board01" id="board01" value=" " onclick="playerTurn('01')"/>
<input type="button" name="board02" id="board02" value=" " onclick="playerTurn('02')" /> <br/>
<input type="button" name="board10" id="board10" value=" " onclick="playerTurn('10')" />
<input type="button" name="board11" id="board11" value=" " onclick="playerTurn('11')"/>
<input type="button" name="board12" id="board12" value=" " onclick="playerTurn('12')"/> <br/>
<input type="button" name="board20" id="board20" value=" " onclick="playerTurn('20')" />
<input type="button" name="board21" id="board21" value=" " onclick="playerTurn('21')" />
<input type="button" name="board22" id="board22" value=" " onclick="playerTurn('22')" /> <br/>
</form>
</body>
</html>
- University
- Online Tips
- Engineering
- Programming
- General Subjects
- Science
- News
- Jobs
- Commerce
- General Knowledge
- Story, Tales & Poem
- Software Application
- Framework
- Operating System
- Database
- Networking
- Quiz
- Generic ERP

Comments 0