Home • Programming • CSS
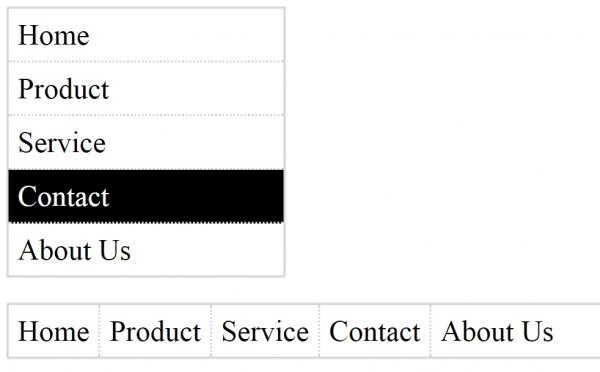
Create CSS Horizontal and Vertical Menu

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Vertical Menu</title>
<style>
.vmenu{}
.vmenu ul{padding:0px; list-style:none; box-shadow:0px 0px 1px 1px rgba(0,0,0,.2);width:150px;}
.vmenu ul li{}
.vmenu ul li a{ text-decoration:none; border-bottom:1px dotted lightgray; display:block;padding:5px; color:#000}
.vmenu ul li a:hover{background-color:#000;color:#FFF;}
.hmenu{}
.hmenu ul{padding:0px; list-style:none;box-shadow:0px 0px 1px 1px rgba(0,0,0,.2); overflow:auto}
.hmenu ul li{ float:left;}
.hmenu ul li a{ text-decoration:none; border-right:1px dotted lightgray; display:block;padding:5px; color:#000}
.hmenu ul li a:hover{background-color:#000;color:#FFF;}
</style>
</head>
<body>
<nav class="vmenu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#" style="border-bottom:none;">About Us</a></li>
</ul>
</nav>
<nav class="hmenu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#" style="border-right:none;">About Us</a></li>
</ul>
</nav>
</body>
</html>
Share
- University
- Online Tips
- Engineering
- Programming
- General Subjects
- Science
- News
- Jobs
- Commerce
- General Knowledge
- Story, Tales & Poem
- Software Application
- Framework
- Operating System
- Database
- Networking
- Quiz




Comments 3