Home • Programming • CSS
Table design by rules attribute in table tag

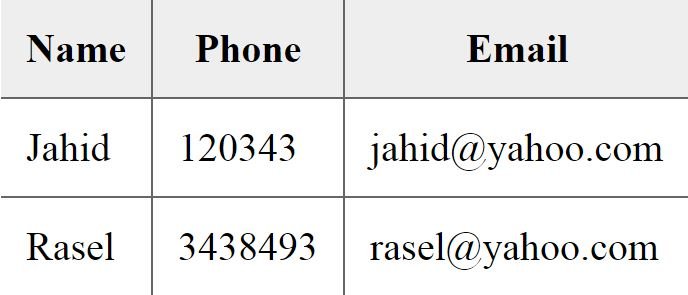
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Table Design</title> </head> <body> <table rules="all" style="border-color:#666;" cellpadding="10"> <tr style='background: #eee;'> <th>Name</th><th>Phone</th><th>Email</th> </tr> <tr> <td>Jahid</td><td>120343</td><td>jahid@yahoo.com</td> </tr> <tr> <td>Rasel</td><td>3438493</td><td>rasel@yahoo.com</td> </tr> </table> </body> </html>
Share
- University
- Online Tips
- Engineering
- Programming
- General Subjects
- Science
- News
- Jobs
- Commerce
- General Knowledge
- Story, Tales & Poem
- Software Application
- Framework
- Operating System
- Database
- Networking
- Quiz


Comments 2